Efekty posúvania Divi prinášajú množstvo nových možností dizajnu na webové stránky, ktoré vytvoríte. Jemné interakcie, ktoré sa rozhodnete pridať, môžu skutočne pomôcť pozdvihnúť váš celkový vzhľad webové stránky. Všetko sa ešte zlepší, akonáhle zosynchronizujete rolovacie efekty. V tomto návode sa budeme špecificky zaoberať vytvorením peknej kolidujúcej sekcie hrdinu so stĺpcami pri posúvaní. Dizajn sekcie hrdinu spája dva rôzne stĺpce na zvitku, čo zase pomáha zdôrazniť kópiu.
Možný výsledok
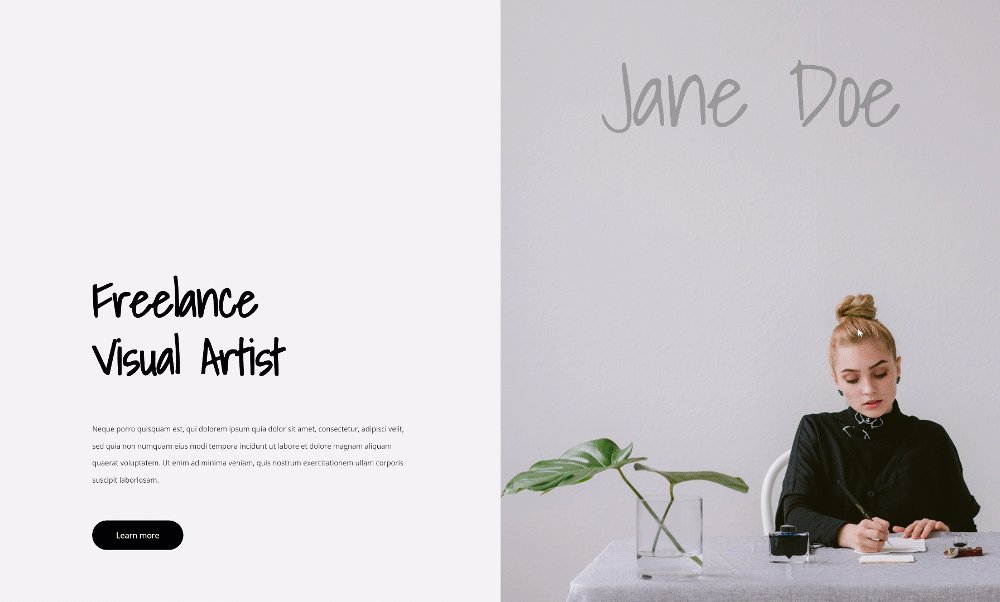
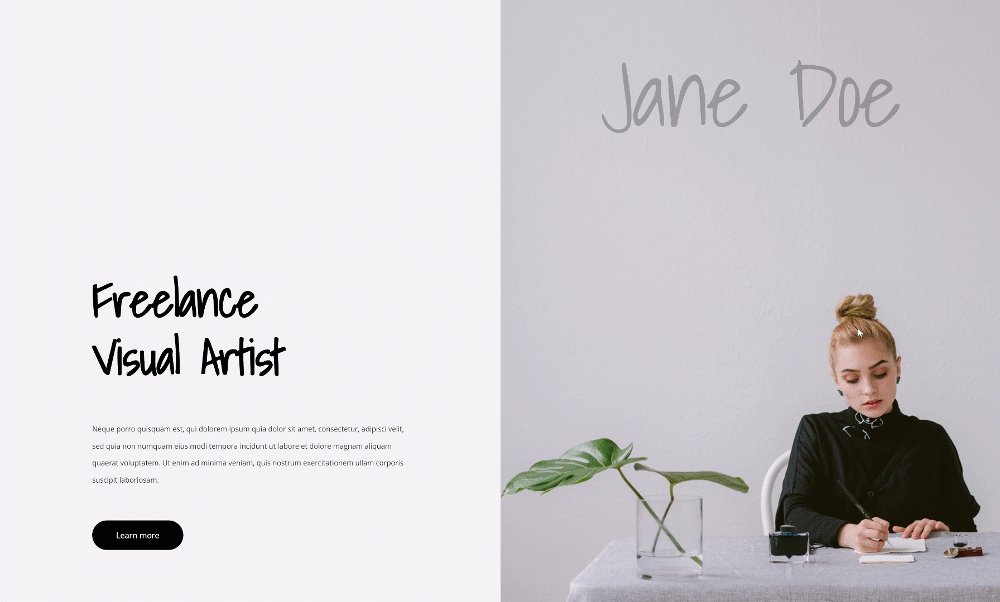
Teraz, keď sme prešli všetkými krokmi, poďme sa pozrieť na výsledok pri rôznych veľkostiach obrazovky.

Znovu vytvorte rozloženie sekcie Hero
Pridajte novú sekciu
Prispôsobenie farby pozadia
Začnite pridaním novej sekcie na stránku, na ktorej pracujete. Otvorte nastavenia sekcie a zmeňte farbu pozadia.
- Farba pozadia: # f4f2f7

vzdialenosť
Odstráňte tiež predvolené horné a dolné čalúnenie zo všetkých sekcií.
- Horná vypchávka: 0px
- Spodné čalúnenie: 0px

Pridať nový riadok
Štruktúra stĺpcov
Pokračujte v pridávaní nového riadku do sekcie pomocou nasledujúcej štruktúry stĺpcov:

dimenzovanie
Bez pridania modulov otvorte parametre linky a podľa toho upravte parametre dimenzovania:
- Použite vlastnú šírku odkvapov: Áno
- Šírka odkvapov: 1
- Vyrovnajte výšky stĺpcov: Áno
- Šírka: 100%
- Maximálna šírka: 100%

vzdialenosť
Potom odstráňte všetky predvolené vrchné a spodné čalúnenie.
- Horná vypchávka: 0px
- Spodné čalúnenie: 0px

pretečeniu
A skryte prepady riadku.
- Horizontálny prepad: skrytý
- Vertikálny prepad: skrytý

Nastavenia stĺpca 1
vzdialenosť
Potom otvorte nastavenia v stĺpci 1 a pridajte vlastné hodnoty výplne.
- Vrchná vypchávka: 15vw
- Spodné čalúnenie: 10vw
- Čalúnenie vľavo: 5 Vw
- Pravá výplň: 5vw

Z index
Zvýšte tiež index z stĺpca.
- Z Index: 12

Nastavenia stĺpca 2
Obrázok pozadia
Pokračujte otvorením nastavení v stĺpci 2 a nahrajte obrázok pozadia podľa vášho výberu.
- Veľkosť obrázka na pozadí: Obal
- Pozícia obrázka na pozadí: Stred
- Opakovať obrázok na pozadí: žiadne opakovanie
- Miešanie obrázkov na pozadí: normálne

Do stĺpca 1 pridajte textový modul # 1
Pridajte obsah H1
Je čas pridať moduly, počnúc prvým textovým modulom v stĺpci 1. Pridajte ľubovoľný obsah H1 podľa vášho výberu.

Nastavenia textu H1
Prepnite na kartu návrhu modulu a podľa toho zmeňte nastavenie textu H1:
- Písmo názvu: Shadows in light
- Hmotnosť písma názvu: tučné
- Farba textu hlavičky: # 000000
- Veľkosť textu hlavičky: 6vw (desktop), 11vw (tablet), 13vw (telefón)
- Medzery medzi hlavičkovými písmenami: -2px
- Výška čiary hlavy: 1.2 m

vzdialenosť
Pridajte aj horný okraj.
- Horný okraj: 10vw

Do stĺpca 2 pridajte textový modul # 1
Pridajte obsah
Vložte iný textový modul s popisným obsahom podľa vášho výberu.

Nastavenia textu
Zmeňte nastavenia textu modulu takto:
- Písmo textu: Open Sans
- Farba textu: # 1e1e1e
- Veľkosť textu: 0.9vw (počítač), 1.9vw (tablet), 3vw (telefón)
- Výška riadku textu: 2,4 em

vzdialenosť
A pridajte vlastné hodnoty okrajov na rôzne veľkosti obrazoviek.
- Horný okraj: 4vw (stolný počítač), 8vw (tablet), 12vw (telefón)
- Dolný okraj: 4vw (stolný počítač), 8vw (tablet), 12vw (telefón)

Pridajte stĺpcový modul do stĺpca 1
Pridajte kópiu
Ďalším a posledným modulom, ktorý v tomto stĺpci potrebujeme, je tlačidlový modul. Pridajte kópiu podľa vášho výberu.

Nastavenia tlačidiel
Upravte parametre tlačidiel modulu takto:
- Pre tlačidlo použite vlastné štýly: Áno
- Veľkosť textu tlačidla: 1vw (počítač), 2vw (tablet), 3vw (telefón)
- Farba textu tlačidla: #ffffff
- Farba pozadia tlačidla: # 000000
- Šírka okraja tlačidla: 0px
- Polomer okraja tlačidla: 100 px

- Písmo tlačidla: Otvorené bez

vzdialenosť
Dokončite nastavenie tlačidiel pridaním vlastných hodnôt výplne pre rôzne veľkosti obrazovky.
- Vrchná výplň: 1vw (stolná), 2vw (tablet), 3vw (telefón)
- Výplň spodná: 1Vw (stôl), 2vw (tablet), 3vw (telefón)
- Ľavé čalúnenie: 3vw (stolný počítač), 5vw (tablet), 7vw (telefón)
- Pravá výplň: 3vw (stôl), 5vw (tablet), 7vw (telefón)

Pridajte textový stĺpec do stĺpca 2
Pridajte obsah
V druhom stĺpci bude jediný modul, ktorý budeme potrebovať, textový modul. Zadajte obsah podľa vášho výberu.

Nastavenia textu
Prepnite na kartu návrhu modulu a podľa toho zmeňte nastavenie textu:
- Písmo textu: tiene vo svetle
- Farba textu: rgba (0,0,0,0,25)
- Veľkosť textu: 9vw (na počítači), 14vw (na tablete a telefóne)
- Riadkovanie textu písmenami: -3 px
- Výška riadku textu: 1em
- Zarovnanie textu: stred (kancelária), doľava (tablet a telefón)

vzdialenosť
Pridajte aj vlastné hodnoty výplne.
- Vrchná výplň: 5vw (stôl),
- Výplň spodnej časti: 60 Vw (tablet a telefón)
- Výplň doľava: 5 Vw (tablet a telefón)

Použite animácie posúvania
Časť
Výstup a zostup
Keď sú všetky vaše mody na mieste, je čas použiť efekty rolovania! Najskôr otvorte parametre sekcie a použite nasledujúci efekt zmeny mierky:
- Aktivujte Sclaing zhora nadol
- Štartovacia stupnica: 100% (do 49%)
- Stredná mierka:
- Kancelária: 70% (100%)
- Tablet a telefón: 100% (100%)
- Koncová stupnica:
- Kancelária: 70%
- Tablet a telefón: 100%

Stĺpec 1
Horizontálny pohyb
Pokračujte otvorením nastavení v stĺpci 1 a použite nasledujúci efekt vodorovného pohybu:
- Aktivujte horizontálny pohyb: Áno
- Počiatočný posun: 0
- Priemerný ofset:
- Kancelária: 0 (na 65%)
- Tablet a telefón: 0 (93%)
- Koncový posun:
- Kancelária: 6
- Tablet a telefón: 0

Výstup a zostup
Na stĺpec tiež použite efekt mierky nahor a nadol.
- Povoliť zmenu mierky nahor a nadol: Áno
- Počiatočná stupnica:
- Kancelária: 10%
- Tablet a telefón: 100%
- Stredná mierka:
- Kancelária: 90%
- Tablet a telefón: 100%
- Koncová stupnica: 100%

Stĺpec 2
Horizontálny pohyb
Potom otvorte parametre v stĺpci 2 a použite nasledujúce parametre horizontálneho pohybu:
- Aktivujte horizontálny pohyb: Áno
- Počiatočný posun: 0
- Priemerný ofset:
- Kancelária: 0 (na 53%)
- Tablet a telefón: 0 (56%)
- Koncový posun:
- Kancelária: -6 (na 53%)
- Tablet a telefón: 0 (100%)

Stmievanie a zoslabovanie
Dokončite nastavenia stĺpca pridaním efektu zosvetlenia a zoslabenia.
- Aktivácia stmievania a vypínania: Áno
- Počiatočná opacita: 100% (pri 47%)
- Priemerná nepriehľadnosť:
- Kancelária: 0% (47%)
- Tablet a telefón: 100% (47%)
- Koniec nepriehľadnosti:
- Kancelária: 0%
- Tablet a telefón: 100%

záverečné myšlienky
V tomto článku sme vám ukázali, ako kreatívne využiť Diviho rolovacie efekty na vytvorenie sekcie hrdinu, ktorá sa zráža do stĺpcov. Hneď ako bude Návštevníci rolovať, dva rôzne stĺpce a ich prvky sa začnú zlučovať. To vám zase umožní zvýrazniť kópiu ešte viac.
Ďalšie zdroje
Tu je zoznam obsahu, ktorý vám umožní urobiť viac s vaším WordPress tému Divi.




