Tento návod prichádza ako doplnok k návodu, ktorý sme vytvorili pred niekoľkými dňami. Skutočne sme vám ukázali, ako pridať posúvajúci sa text do stĺpca divi. Dnes vám ukážeme, ako použiť rovnakú techniku, ako pridať sekciu „super hrdina“ (výraz používaný pre dzapísať veľká oblasť webovej stránky určená na upútanie pozornosti a zvýraznenie určitých prvkov).
Začnime.
Pridajte preddefinované rozloženie
Ak chcete pridať rozloženie na svoju stránku, otvorte ponuku nastavení v spodnej časti tvorcu divi a kliknite na symbol plus. Vo vyskakovacom okne Načítať z knižnice vyberte Balík rozloženia Job Recruiter. Potom kliknutím použite rozloženie domovskej stránky.
Odstráňte ďalší obsah s rozložením
Po načítaní prezentácie na stránku nasaďte zobrazenie drôtového modelu a odstráňte všetko obsah prezentácie, okrem hlavičky na celú šírku a sekcie tesne pod ňou.
Vytváranie animácie výberu textu
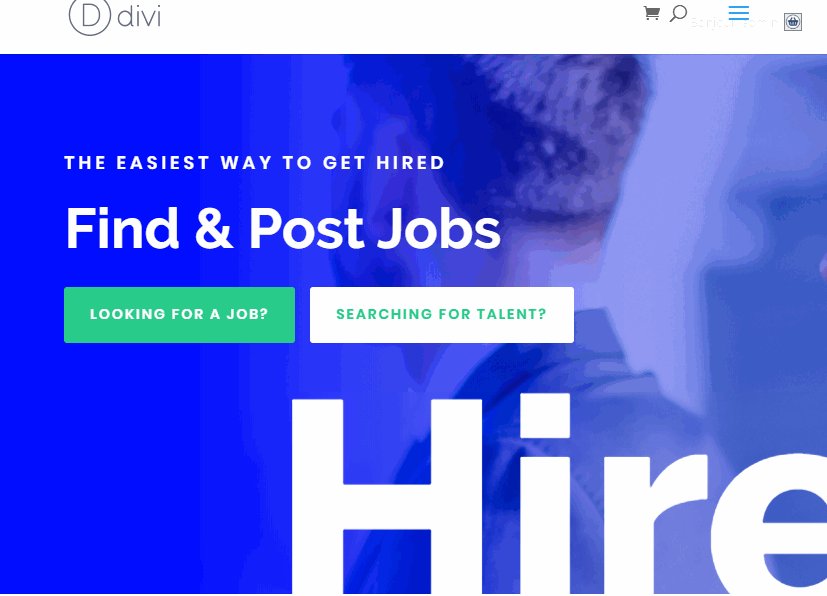
Ako vidíte, slovo „najatý“ sa už v textovej časti v druhej časti používa ako veľký prvok návrhu textu. Chystáme sa zmeniť tento textový modul na dizajnový prvok reagujúceho textového reproduktora. Kľúčom k tomu, aby textový obdĺžnik reagoval, je zabezpečiť, aby riadkový a textový modul pokrývali celú šírku okna prehliadača. Môžeme to urobiť pomocou 100% šírky. Potom môžeme pre veľkosť textu použiť dĺžkovú jednotku vw. Vďaka tomu bude text vhodný pre šírku prehliadača. Potom použijeme rovnaké princípy, ktoré sme použili predtým na ilustráciu nášho príkladu jednoduchého posúvania textu.
Tu je postup, ako to urobiť.
Aktualizujte parametre linky
Ako už bolo spomenuté, riadok musí byť 100%, aby fungoval tento responzívny výber textu. Toto umožňuje nášmu textovému modulu používať jednotky dĺžky vw vzhľadom na šírku prehliadača. Pretože naše preddefinované rozloženie už obsahuje čiaru so 100% šírkou, nemusíme nič robiť.
Ostatné nastavenia však musíme upraviť nasledovne.
- Marža: -24vw dole
- Transformácia preložiť os Y: -24vw
- Horizontálny prepad: skrytý
- Vertikálny prepad: skrytý
Záporný dolný okraj má odstrániť záporný priestor, ktorý zostane zakaždým, keď posúvame riadok pomocou príkazu transformovať preklad. Pre náš efekt výberu textu musíme skryť pretečenie riadkov.
Aktualizujte návrh textu textového modulu
Teraz stačí aktualizovať textový modul a previesť ho na veľký textový dizajnový prvok.
Otvorte textový modul a aktualizujte nasledujúce informácie:
- Farba textu textu: rgba (255,255,255,0.16)
- Veľkosť textu: 36vw
- Marža: -100% vľavo, 100% vpravo
Veľkosť textu používa jednotku dĺžky vw, takže text dobre zapadá do šírky prehľadávača.
Pridajte animáciu do textového modulu
- Štýl animácie: Snímka
- Smer animácie: vľavo
- Trvanie animácie: 10000 XNUMX ms
- Intenzita animácie: 100%
- Animácia krivky rýchlosti: lineárna
- Opakovaná animácia: Slučka
 Konečný návrh
Konečný návrh
Teraz skontrolujte konečný návrh.
 záverečné myšlienky
záverečné myšlienky
Textové polia môžu byť užitočným nástrojom pre webdizajn. Nie sú obmedzené na fungovanie iba ako ticker. Môžu tiež pridať zaujímavý prvok animácie do vášho webového dizajnu. A najlepšie na tom je divi uľahčuje vytváranie a navrhovanie všetkých druhov krásnych vecí. Dúfam, že vám tento tutoriál pomôže vytvoriť jednoduché výberové texty, kedykoľvek ich budete potrebovať.
Dúfam, že sa mi ozvete v komentároch.
Na vaše zdravie!