Obdobie zmien je za nami. Nedávny príchod WordPress 5.0 predstavuje úplne nový editor blokov (známy ako Gutenberg). A vydanie našej novej skúsenosti divi Builder nielenže ponúkol hladkú integráciu s Gutenbergom, ale tiež upgradoval celý zážitok z webového dizajnu divi.
Tieto nové zmeny nepochybne spôsobia obavy a zmätok o tom, ako divi a Gutenberg spolupracujú na tom, aby čo najlepšie využili Divi pri všetkých týchto zmenách. Cieľom tejto príručky je zmierniť nepriaznivé účinky zmeny vysvetlením dostupných možností a krokov potrebných na úspešné spustenie nového prostredia Divi Builder na WordPress 5.0.
Pre tých z vás, ktorí nie sú pripravení na Gutenberg alebo nové prostredie Divi Builder, si nemusíte robiť starosti. hovoríme o dostupných možnostiach, ktoré vám umožnia pokračovať v práci ako obvykle. A pre tých, ktorí sú pripravení vydať sa na dobrodružstvo do neznáma, vám tento sprievodca pomôže zorientovať sa.
V tomto návode sa dozvieme nasledujúce informácie:
- Dôležitosť inštalácie najnovšej verzie Divi pri inovácii na WordPress 5.0
- Ako nový konštruktor Divi pracuje s predvoleným Gutenbergom
- Ako aktivovať nový Divi Builder na pozadí pomocou WordPress 5.0 (preferovaná metóda)
- Úpravy novej stránky pomocou nového používateľského rozhrania Divi Backend Builder
- Používanie nástroja Classic Divi Builder s novým Divi
Dôležitosť inštalácie najnovšej verzie Divi pri inovácii na WordPress 5.0
Posledná verzia Divi je kompatibilná s WordPress 5.0. Ak teda inovujete na WordPress 5.0, nezabudnite tiež aktualizovať Divi na verziu 3.18+. Táto nová verzia opravuje veľa problémov s kompatibilitou s novým editorom blokov Gutenberg. Ak si ponechávate staršiu verziu aplikácie Divi, budete mať pred aktualizáciou ťažkosti s prístupom k aplikácii Divi Builder a ďalším nastaveniam stránky.
S WordPress 5.0 sú kompatibilné aj najnovšie verzie doplnkov Extra, Bloom, Monarch a doplnku Divi Builder. Preto je lepšie ich aktualizovať aj pri aktualizácii.
Ako nový konštruktor Divi pracuje s predvoleným Gutenbergom
Po aktualizácii na WordPress 5.0 a inštalácii Divi 3.18 (najnovšia verzia) ste pripravení začať vytvárať webové stránky. Ak pridáte novú stránku, ponúkne sa vám kontextové okno, ktoré vám umožní používať Divi Builder alebo predvolený editor WordPress (teraz Gutenberg). Stačí kliknúť na „Použiť Divi Builder“.
Zistíte, že budete priamo spustení v programe Visual Builder.
Ak ukončíte program Visual Builder a upravíte stránku na backende, uvidíte, že nie je k dispozícii žiadny klasický program Divi Builder. Program Divi Builder budete môcť spustiť iba v režime front-end.
WordPress 5.0 skutočne odstránil klasický editor a nahradil ho editorom blokov (Gutenberg). Preto boli odstránené všetky pripojené aplikácie vrátane aplikácie Classic Divi Builder. Stručne povedané, neexistuje klasický Divi Builder bez klasického editora WordPress.
Ako aktivovať nový Divi Builder na pozadí pomocou WordPress 5.0 (preferovaná metóda)
Na prístup k novému programu Divi Builder na serveri stačí niekoľko kliknutí. Na informačnom paneli WordPress prejdite do časti Divi> Možnosti témy. Akonáhle tam budete, kliknite na kartu createur. Pod možnosťami generátora kliknite na kartu Rozšírené. Nájdete tam možnosti aktivácie najnovšej verzie programu Divi Builder a aktivácie klasického editora (WordPress). Budete musieť povoliť obidve možnosti, ak si chcete vychutnať nový Divi Builder na pozadí . Potom kliknite na Uložiť zmeny.
Poznámka: Možnosť aktivovať klasický editor v možnostiach témy Divi nahrádza použitie doplnku na úpravy klasický poskytované prispievateľmi WordPress ľuďom, ktorí nie sú pripravení používať Gutenberg.
Po aktivácii najnovšej verzie aplikácie Divi Builder a klasického editora v možnostiach témy ste pripravení začať vytvárať svoje stránky pomocou nového prostredia Divi Builder.
Úpravy novej stránky pomocou nového používateľského rozhrania Divi Backend Builder
S novým nástrojom Divi Builder aktivovaným v klasickom editore WordPress uvidíte známe tlačidlo „Použiť nástroj Divi Builder“. Kliknite na toto tlačidlo ako obvykle, aby ste nasadili program Divi Builder.
Potom vyberte z troch zobrazených možností, ako chcete začať navrhovať svoju stránku.
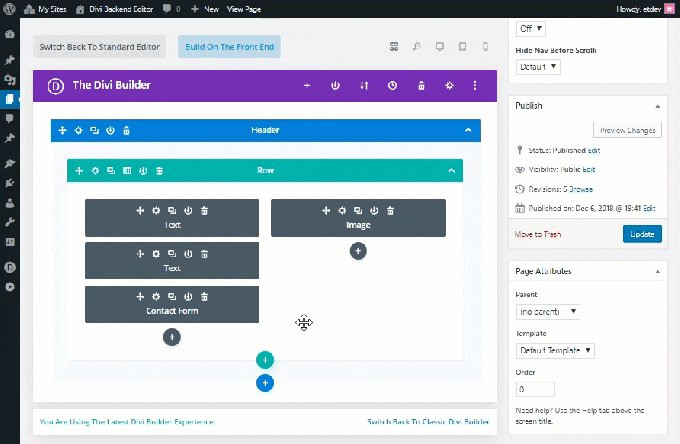
Teraz ste pripravení plne využívať nové prostredie Divi Builder. Všimnete si, že nový Divi Backend Builder je podobný klasickému Divi Builderu s niekoľkými výkonnými novými funkciami na dosah ruky.
Tu uvádzame niektoré pozoruhodné funkcie používateľského rozhrania editora stránok, ktoré vám pomôžu o niečo lepšie porozumieť novému prostrediu.
Tlačidlo „Postaviť na prednej strane“
<
p style = "text-align: justify">
Tlačidlo „Build in Foreground“ nahradilo tradičné tlačidlo „Use Visual Builder“, ale funkčnosť je rovnaká. Na fasádu bude nasadený program Divi Builder pre úplný vizuálny zážitok z budovy ako doteraz. Hlavným dôvodom znenia tohto tlačidla je, že už neexistuje samostatný vizuálny nástroj na tvorbu. Existuje iba jeden program na vytváranie súborov Divi, ku ktorému máme teraz prístup na serveri a prednom konci.
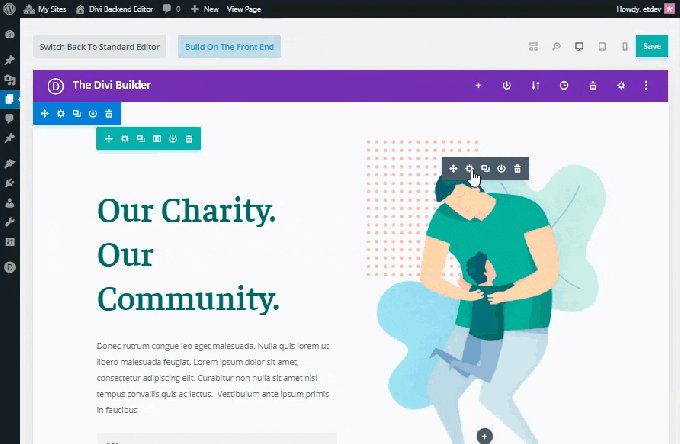
Režimy zobrazenia sú teraz dostupné na zadnej strane
<
p style = "text-align: justify">
Nový editor Divi Builder predstavil Visual Builder a všetky jeho funkcie v backende. Teraz už nemusíte cestovať, aby ste mohli upraviť svoju stránku. Ak chcete aktivovať vizuálny zážitok z generátora na backende, môžete prepínať medzi rôznymi režimami zobrazenia umiestnenými v hornej časti generátora. V predvolenom nastavení je režim zobrazenia drôteného modelu aktívny, čo dáva zmysel, pretože sa veľmi zhoduje so vzhľadom klasického tvorcu backendu, na aký sme zvyknutí. Môžete však prepínať medzi rôznymi režimami zobrazenia (stolný počítač, tablet a smartphone), aby ste svoju stránku videli vizuálne (napríklad v programe Visual Builder) na rozhraní typu back-end bez toho, aby ste museli stránku opustiť.
Nové používateľské rozhranie Divi Builder
<
p style = "text-align: justify">
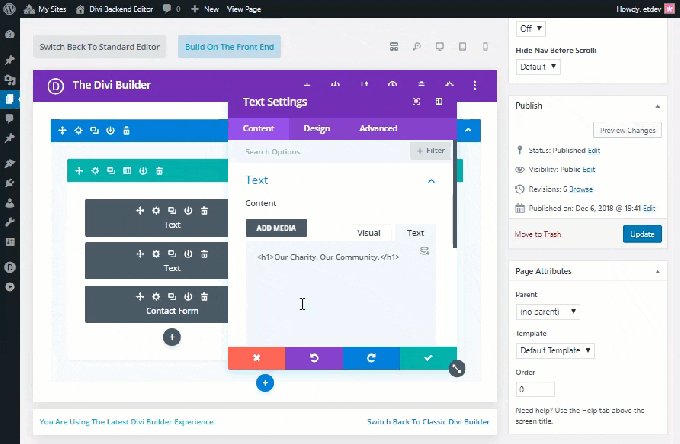
Okrem možnosti prepínania medzi rôznymi režimami zobrazenia na serveri backend funguje používateľské rozhranie Divi Builder na serveri aj počas úprav stránky.
Napríklad pri zmene nastavení položky na backende je možné modálne nastavenia presunúť na ľubovoľné miesto v okne prehliadača, čím získate priestor, ktorý potrebujete na zmenu backendu prezeranie vašich zmien v reálnom čase.
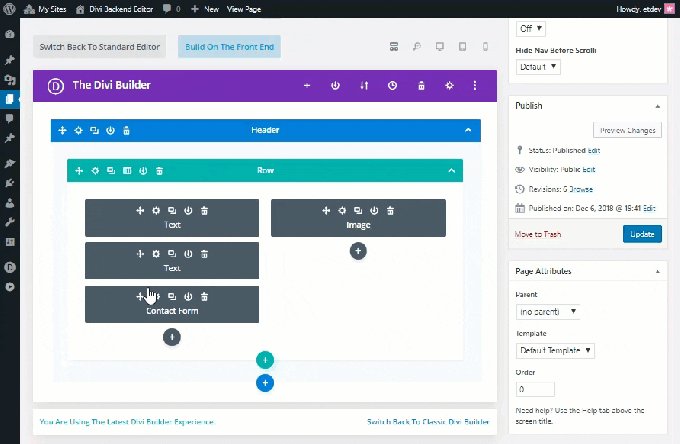
Návrat na stránku „Classic Divi Builder“
Ak ešte nie ste celkom pripravení na nové prostredie Divi Builder, môžete stále používať Classic Divi Builder ako predtým. Posledná verzia aplikácie Divi obsahuje mimoriadne jednoduchý spôsob nasadenia aplikácie Classic Divi Builder, ktorú nájdete pri úpravách svojej stránky v spodnej časti používateľského rozhrania aplikácie Divi Builder na paneli nástrojov. Uvidíte tam odkaz, ktorý vám umožní vrátiť sa do Classic Divi Builder jediným kliknutím.
Poznámka: Môžete tiež prepnúť na Classic Divi Builder v časti Možnosti témy. Kliknite na kartu Generátor a potom na kartu Rozšírené možnosti. Nájdete tu možnosť aktivovať alebo deaktivovať najnovšiu verziu programu Divi Builder. Jednoducho deaktivujte túto možnosť, aby ste zachovali Classic Divi Builder ako predtým. Pamätajte však, že ak chcete vidieť Classic Divi Builder na backende, musíte sa ubezpečiť, že je povolená aj možnosť Classic Editor.
Nové funkcie Divi Builder
<
p style = "text-align: justify">
Nový nástroj Divi Backend Builder obsahuje aj všetky nové výkonné funkcie, ktoré boli predtým k dispozícii iba v nástroji Visual Builder. A ak to nestačí, s týmto novým Divi Builderom získate aj úplne nové vylepšenia výkonu a použiteľnosti. Medzi tieto vylepšenia patria:
- Rýchlejšie vytváranie ako kedykoľvek predtým s využitím medzipamäte
- 100% presné znázornenie vašej stránky vo všetkých zobrazeniach pomocou portálu React Portal
- Schopnosť kopírovať a vkladať medzi stranami v aplikácii Visual Builder presne tak, ako je to možné v aplikácii Classic Builder.
Používanie nástroja Classic Divi Builder s novým Divi
Ako už bolo spomenuté vyššie, Classic Divi Builder môžete použiť pomocou odkazu uvedeného v novom editore stránok Divi Backend Builder alebo vypnutím najnovšej verzie Divi Builder v možnostiach témy.
Po vykonaní zmeny bude editor stránok na pozadí vyzerať takmer úplne rovnako ako predtým a bude mať niekoľko drobných vylepšení. Všimnete si, že staré tlačidlo „Použiť program Visual Builder“ teraz hovorí „Build on Server“, ale funkcia je stále rovnaká ako predtým. Budete mať tiež možnosť prepnúť na nový program Divi Builder kliknutím na odkaz v spodnej časti programu Divi Builder v koncovom rozhraní.
Majte na pamäti, že klasickému Divi Builderu budú vždy chýbať všetky nové funkcie, ktoré sú teraz k dispozícii na back-ende v novom Divi Builderi.
záverečné myšlienky
Samotné spustenie Gutenbergu je z veľkej časti trochu drvivé. Všetci vieme, že editor stránok WordPress je úplne iný! Vydanie nového Divi Builderu sa však našťastie bezproblémovo integruje s Gutenbergom, takže si teraz môžete ponechať známe obľúbené používateľské rozhranie. A so všetkými výkonnými funkciami, ktoré sú teraz k dispozícii na pozadí, je Divi Builder rýchlejší a spoľahlivejší ako kedykoľvek predtým.