Keď vytvoríte vstupnú stránku pre konkrétne produkty, či už ide o nové uvedenie na trh alebo o výpredaj, na ktorý sa pripravujete, je vysoká pravdepodobnosť, že modul Obchod v určitom okamihu použijete. Modul Divi Shop vám umožňuje dynamicky extrahovať produkty z pluginu WooCommerce a upravte ich pomocou vstavaných možností Divi.
Teraz je modul obchodu predvolene dodávaný s niekoľkými štruktúrami stĺpcov, ktoré sa pri menšej veľkosti obrazovky prekladajú do dvoch stĺpcov. To znamená, že čím viac produktov sa rozhodnete zobraziť, tým viac sa vyžaduje vertikálne posúvanie, aby ste sa dostali na ďalšiu časť svojej vstupnej stránky.
V modernom webdizajne, technika často používaná na obmedzenie vertikálneho rolovania a zobrazenie prvkov podľa vašich preferencií. Návštevníci je použitie magnetických kariet. V tomto návode vám ukážeme, ako zmeniť modul Divi shop na dynamické produktové karty na menších obrazovkách bez použitia pluginu.
Začneme prípravou rôznych prvkov našej produktovej sekcie a použitím malého množstva kódu CSS na umožnenie efektu potiahnutia prstom. Je to skvelý spôsob, ako na svojej vstupnej stránke predviesť širokú škálu produktov bez toho, aby ste to premohli Návštevníci.
Možný výsledok
Predtým, ako sa ponoríme do tutoriálu, pozrime sa na výsledok. Magnetické karty produktu aktivujeme iba na tabletoch a mobiloch. Na pracovnej ploche ponechávame štruktúru stĺpcov, ktorú sme určili v module Obchod.

1. Nakonfigurujte WooCommerce a produktové stránky
Pred vstupom do časti Divi tohto tutoriálu je dôležité, aby bol plugin WooCommerce je nainštalovaný a aktivovaný vo vašom zariadení webové stránky. Ak ste tak ešte neurobili, pridajte viacero produktov v závislosti od toho, koľko produktov chcete zobraziť v module Obchod.

2. Vytvorte novú stránku a stiahnite si rozvrhnutie stránky
Vytvorte novú stránku
Akonáhle sú produkty na svojom mieste, pridajte do svojho backendu WordPress novú stránku. Zadajte názov svojej stránky, zverejnite ju a aktivujte program Divi Visual Builder.


Stiahnite si rozloženie cieľovej stránky
Po prechode na novú stránku prejdite na svoje prednastavené rozloženia a stiahnite si rozloženie vstupnej stránky pre písacie potreby. Aj keď používame toto konkrétne rozloženie, môžete slobodne použiť akékoľvek iné rozloženie, ktoré chcete, pokiaľ do tohto rozloženia pridáte alebo nájdete modul obchodu.

3. Upravte obchodnú časť
Vyhľadajte sekciu pomocou modulu Obchod
Ak sa posunieme nadol na našu novú stránku, ktorú sme vytvorili pomocou rozloženia domovskej stránky papiernictva, narazíme na sekciu s modulom obchodu. Túto časť použijeme v ďalších krokoch tohto tutoriálu.

Nastavenie linky
Responzívne dimenzovanie
Začnite otvorením nastavení riadkov v riadku obsahujúcom modul Obchod. Ako sme už spomínali, na pracovnej ploche ponechávame rovnaký dizajn, karty s potiahnutím produktu aktivujeme iba na menších veľkostiach obrazovky.
Ak chcete vytvoriť zážitok bez námahy, umožníme riadku dotknúť sa ľavej a pravej strany obrazovky zmenou šírky v nastaveniach veľkosti.
- Použite vlastnú šírku odkvapov: 1
- Šírka: 80% (na počítači), 100% (na tablete a telefóne)

viditeľnosť
Zabezpečíme tiež, aby nič nepresahovalo riadkový kontajner nastavením nastavení viditeľnosti na skryté.
- Horizontálny prepad: skrytý
- Vertikálny prepad: skrytý

Nastavenia obchodného modulu
Vyberte počet produktov a štruktúru stĺpcov podľa vášho výberu
Ďalej otvoríme nastavenia modulu Obchod. Zmeny, ktoré urobíme v našom kóde CSS (ktoré pridáme neskôr), závisia od počtu produktov, ktoré zobrazujeme.
Začneme tým, že vám ukážeme, ako zmeniť obchodný modul s 8 produktmi na produktové karty. Pre pracovnú plochu môžete zvoliť ľubovoľné rozloženie stĺpcov.
- Počet produktov: 8
- Rozloženie stĺpcov: 4 stĺpce

Responzívne dimenzovanie
Pre zväčšenie veľkosti nášho modulu v obchode zmeníme parametre dimenzovania na karte dizajn. Upozorňujeme, že to robíme iba pre tablet a telefón.
- Šírka: 100% (na počítači), 250% (na tablete a telefóne)
- Maximálna šírka: 100% (stôl), 250% (tablet a telefón)

Triedu CSS
Do nášho modulu obchodu tiež pridáme triedu CSS. Neskôr, keď pridáme kód CSS, môžeme transformovať modul Shop, ktorý nesie iba túto triedu CSS. Inými slovami, ak chcete, aby sa ďalší modul Shop zobrazoval v normálnom stave, vynechanie tejto triedy CSS vám to umožní.
- Trieda CSS: karty so švihnutím produktu

Reaktívne prepady
Nastavenia linky doplníme zmenou nastavení viditeľnosti na rôznych veľkostiach obrazovky. Ako vidíte v nastaveniach, chceme, aby sa efekt rolovania vyskytoval iba na menších veľkostiach obrazovky.
- Horizontálny prepad: skrytý (stôl), posúvanie (tablet a telefón)
- Vertikálny prepad: skrytý

Pridajte modul kódu do modulu Obchod
Po úprave modulu Obchod môžete pridať modul kódu tesne pod.

Pridajte do modulu kód CSS
Nasledujúci kód CSS automaticky zmení náš obchodný modul 8 produktov na reaktívne magnetické karty:
<style> @media all and (max-width: 980px) { .product-swipe-cards ul.products {display: grid !important;grid-template-columns: repeat(8, 8.8%) !important;grid-column-gap: 0.7%;} .product-swipe-cards .woocommerce ul.products::before {content: none;display: block;} .product-swipe-cards.et_pb_shop ul.products li.product {width: 100% !important;} .product-swipe-cards .woocommerce {width: 255% !important;margin-left: 5%;} .product-swipe-cards::-webkit-scrollbar {display: none;} .product-swipe-cards {-ms-overflow-style: none;} } </style>

Porovnať rôzne účty produktov
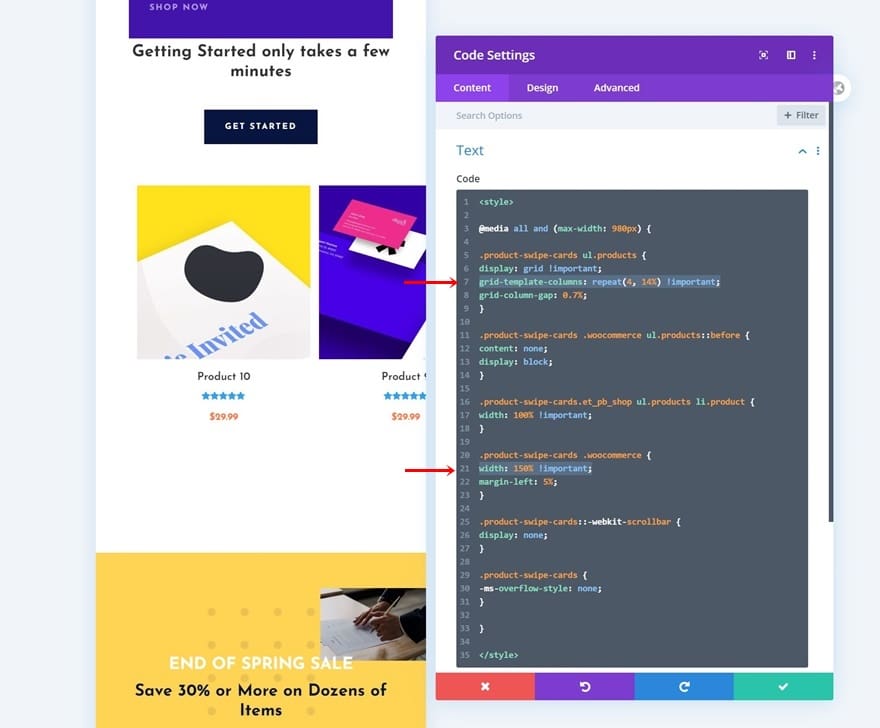
Ak teraz chcete do modulu obchodu pridať menej (alebo viac) produktov, kód sa na dvoch miestach mierne zmení. Obidve tieto umiestnenia musia byť zmenené manuálne, aby sa dosiahol požadovaný výsledok. Zmeňme napríklad počet produktov v našom obchodnom module na „4“.
- Počet produktov: 4

Keď sa vrátime k nášmu kódu, musíme urobiť dve zmeny. Najskôr budeme musieť upraviť stĺpce šablóny mriežky. Namiesto 8 používame 4 (rovnaké číslo ako náš počet produktov). Zvyšujeme tiež percentuálnu veľkosť, ktorú tieto výrobky zaberajú v našich produktových listoch (čím viac výrobkov, tým menej miesta).
stĺpce mriežky-šablóny: opakujte (4, 14%)! dôležité;
Potom tiež zmeníme šírku nádoby, do ktorej sú výrobky umiestnené. Pre 4 výrobky to predstavuje 150%. Tieto hodnoty nie sú pevne dané, získavajú sa hraním a hľadaním harmónie medzi stĺpcami mriežkového modelu a šírkou kontajnera.
Ak chcete nájsť správne vyváženie, prepnite na mobilné zobrazenie vo vnútri nástroja Visual Builder a starostlivo sledujte hodnoty pri prezeraní výsledku týchto zmien.
width: 150%!important;

Pridajte snímku k posunu
Ak chcete posunúť používateľskú skúsenosť o krok ďalej v dizajne karty s potiahnutím prstom, môžete pridať aj posúvanie. Snímanie posúvania vám umožňuje Návštevníci posúvať fixovaním na začiatok nového produktu.
To znamená, že ich skenovanie nemusí byť presné, v určitom okamihu prevezme kontrolu rolovania a zobrazenie upravujúce jeho polohu vo vnútri bočného rolovacieho mechanizmu.
Ak chcete povoliť posúvanie snímania na kartách potiahnutia produktu, pridajte ku každému produktu osobitne v kóde CSS riadok kódu CSS (pozri tlačovú obrazovku nižšie).
scroll-snap-zarovnať: začať
Taktiež aktivujeme zachytávanie zvitkov v našom obchodnom module pridaním nasledujúceho riadku kódu CSS:
typ posuvníka: x povinný údaj

Opätovným použitím dielenského modulu môžete zobraziť ďalšie kategórie
Raz naklonovať celý riadok
Po dokončení prvej sady kariet na prejdenie prstom môžete celý riadok klonovať raz.

Odstráňte modul kódu v duplikovanom riadku
Pokiaľ váš modul obchodu obsahuje rovnakú triedu CSS ako predchádzajúca, urobí to modul kódu. Pokračujte a odstráňte kódový modul z duplicitného riadku.

Klonujte duplikát tak, ako chcete
A duplikujte tento riadok toľkokrát, koľkokrát je to potrebné, v závislosti od počtu balíčkov kariet, ktoré chcete zobraziť, na svojej vstupnej stránke!


4. Uložte zmeny stránky a pozrite si výsledky na mobilnom zariadení
Uistite sa, že keď skončíte s pridávaním kariet posúvania produktu, uložte svoju stránku pred ukončením programu Visual Builder a ste hotoví!

prehľad
Teraz, keď sme prešli všetkými krokmi, poďme sa konečne pozrieť na to, ako to vyzerá na rôznych veľkostiach obrazovky.

záverečné myšlienky
V tomto článku sme si ukázali, ako zmeniť integrovaný modul Divi Shop na magnetické karty produktu na menších veľkostiach obrazovky. Na pracovnej ploche sme ponechali pôvodnú štruktúru stĺpcov priradenú modulu Shop.
Používanie máp posúvania produktov vám umožňuje pridávať nekonečné produkty do mechanizmu horizontálneho posúvania bez toho, aby ste ohromili návštevníkov, ktorí sa pohybujú vo zvislom smere.
Toto je trend, ktorý sa často používa v modernom dizajne webových stránok, pretože sa zameriava na správanie používateľov a uľahčuje prístup k širokej škále prvkov na menších obrazovkách.
Tieto produktové listy môžete použiť na ľubovoľnej stránke, ale je to zvlášť užitočné pre všetky vstupné stránky produktov, ktoré vytvoríte. Tiež ste si mohli zadarmo stiahnuť súbor JSON s rozložením!
Ak máte akékoľvek otázky alebo návrhy, neváhajte zanechať komentár v sekcii komentárov nižšie.




