Obrázky okrajov a pozadia sú aj naďalej obľúbenými dizajnovými prvkami pri vytváraní webových stránok. Použitím správnych obrázkov na pozadí môžete pridať osobitosť a štýl vašej stránke bez toho, aby ste museli míňať čas a peniaze na vlastnú grafiku. A okraje sú užitočné na pridanie štruktúry do vášho obsah.
Dnes tieto dva spojíme tak, že vytvoríme obrázky na pozadí ako okraje. divi má súbor užitočných možností na prispôsobenie obrázkov na pozadí, čo uľahčuje navrhovanie obrázkov na pozadí pre jedinečné návrhy okrajov. To nám umožňuje rôznymi kreatívnymi spôsobmi kombinovať farby, prechody, tiene rámčeka a režimy prelínania.
Začnime.
Čo potrebujete, aby ste začali
Na začiatok potrebujete nasledujúce kroky:
- Le Divi téma nainštalované a aktívne
- Nová stránka vytvorená na vytvorenie úplne od začiatku (vizuálny konštruktor)
- Obrázky na použitie obsah fiktívny
Potom budete mať prázdne plátno, na ktorom môžete začať navrhovať divi.
Všeobecné tipy na vytváranie vzorov okrajov obrázka na pozadí
Skôr ako začnete s budovaním, tu je niekoľko všeobecných tipov, ktoré treba mať na pamäti pri vytváraní vzorov ohraničenia obrázka na pozadí.
# 1 Vyberte obrázky s množstvom textúr
Väčšinou budete chcieť, aby boli vaše hranice užšie. To znamená, že nebudete vidieť veľkú časť obrázka. Je preto užitočné používať obrázky, ktoré majú veľa textúry. Môžete napríklad použiť fotografiu krajiny, kyticu kvetov alebo vysokú vežu. Tu je niekoľko obrázkov, ktoré používam pre tento tutoriál.
# 2 používajte prechody a priehľadnosť s okrajmi obrázka na pozadí
Obrázky na pozadí môžu byť niekedy pre vás skvelou hranicou obsah. Väčšinu času však budete chcieť pridať prekrytia na obrázok na pozadí, aby ste dosiahli farbu alebo aby boli pozadie tmavšie alebo svetlejšie. Prechody pozadia sú skvelým spôsobom, ako pridať vrstvenie k obrázkom na pozadí a vytvoriť jedinečné návrhy okrajov.
# 3 Použite režimy zlúčenia

Použite možnosti zaobleného rohu pre jedinečné tvary
Nie všetky okraje musia mať rovné okraje. Trochu to premiešajte! Možnosti zaoblených rohov divi umožňujú kreatívne tvarovanie týchto rohov.
Ako ohraničenie používajte obrázky pozadia paralaxy

Dizajn pozadia obrázka na pozadí v Divi
Teraz, keď rozumieme všeobecnej myšlienke, ktorá je základom vytvorenia vzorov ohraničenia obrazu na pozadí, predstavme si niekoľko spolu. Zostavíme rôzne modely 2. Každý z nich bude mať základný prezentačný modul, ktorý bude slúžiť ako fiktívny obsah. Parametre stĺpca použijeme na pridanie hranice obrázka na pozadí modulu.
Začnime s naším prvým dizajnom.
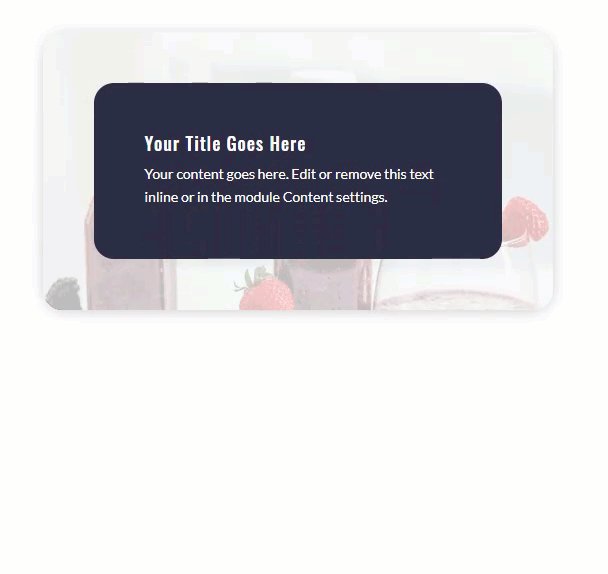
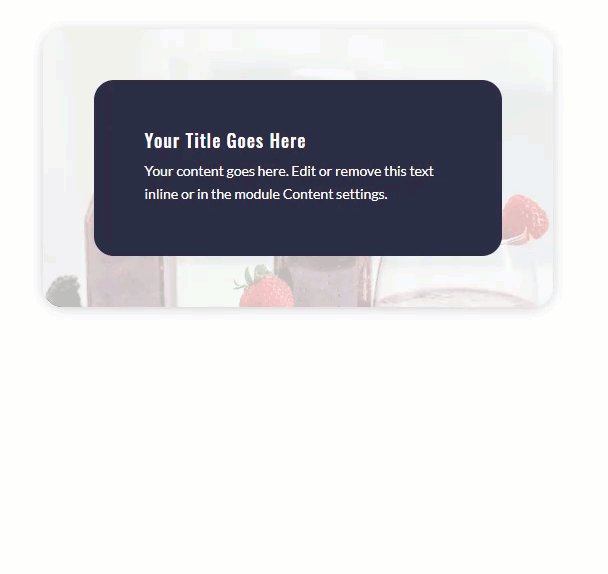
#1 obrázok na pozadí hranice
Tento prvý dizajn má úzke ohraničenie obrázka na pozadí s tieňom oblasti, vďaka čomu vyzerá skôr ako rám pre obsah.
Tu je návod, ako to navrhnúť.
Najskôr do bežnej sekcie pridajte riadok s dvoma stĺpcami.
Pridať modul súhrnu
Potom pridajte modul blurb do ľavého stĺpca.
Keď je reklama na mieste, otvorte nastavenia reklamy a extrahujte predvolený obrázok tak, aby bol viditeľný iba názov a obsah.
Potom dajte svoj text na bielom pozadí.
Potom aktualizujte parametre návrhu prezentácie takto:
- Názov textu: Oswald
- Body Police: Lato
- Marža 5% hore, 5% dole, 5% vľavo, 5% vpravo
- Čalúnenie: 7% hore, 7% dole, 10% vľavo, 10% vpravo
- Zaoblené rohy: 20px vpravo hore, 20px vľavo dole
- Tieň poľa: pozri snímku obrazovky
Pridajte obrázok na pozadí do stĺpca
Toto sa stará o náš prezentačný modul. Teraz pridajme okraj nášho obrázka na pozadí. Za týmto účelom do stĺpca obsahujúceho modul Blurb pridáme obrázok na pozadí. Otvorte nastavenia riadkov, potom nastavenia pre stĺpec 1 a pridajte nasledujúce pozadie:
- Obrázok na pozadí: [nahrajte obrázok podľa vášho výberu]
- Farba pozadia: #303a7a
- Obrázok pozadia zmesi: Jas

- Zaoblené rohy: 20px vpravo hore, 20px vľavo dole
- Tieň poľa: pozri snímku obrazovky
Konečný výsledok
Teraz skontrolujte konečný návrh.
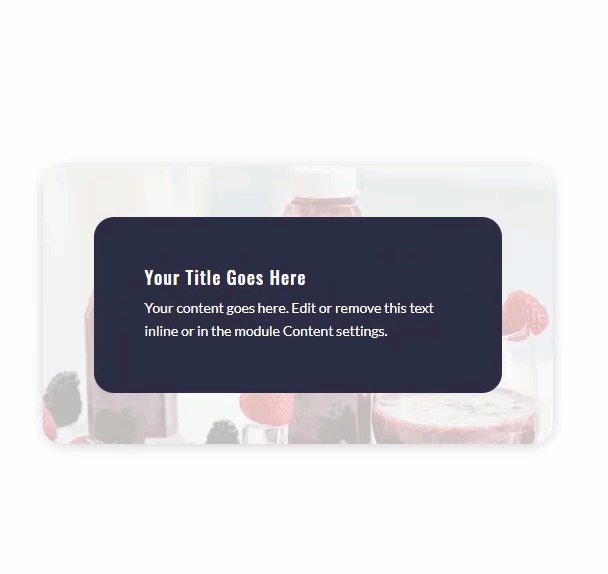
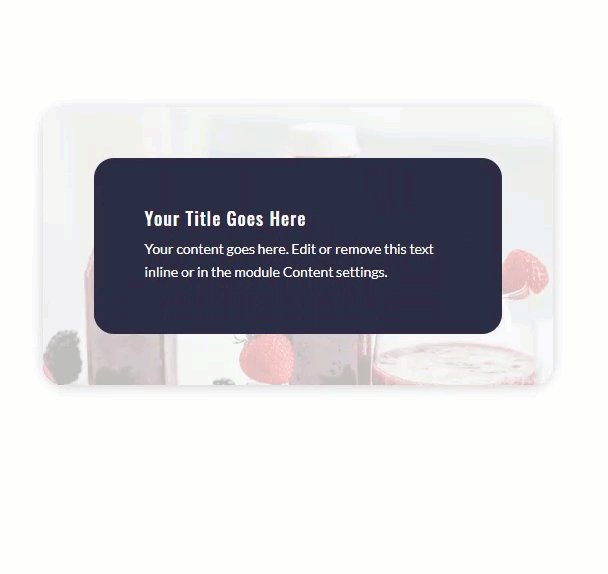
Ohraničujúci obrázok na pozadí # 2

Tu je návod, ako to navrhnúť.
Pridajte modul Blurb
Ak chcete vytvoriť návrh, pridáme text reklamy do stĺpca 2 toho istého riadku, ktorý obsahuje návrh č. 1. Pokračujte a skopírujte modul rozloženia návrhu č. 1 a vložte ho do stĺpca 2. Potom aktualizujte nastavenia modulu prezentácie nasledovne:
- Zaoblené rohy: obnovenie predvolených nastavení
- Marža: 10% hore, 10% dole, 10% zľava, 10% vpravo
- Čalúnenie: 15% hore, 15% dole, 10% vľavo, 10% vpravo
- Šírka ohraničenia: 1px
- Farba okraja: #ffffff
 Pridajte obrázok na pozadí do stĺpca
Pridajte obrázok na pozadí do stĺpca
S naším modulom otvorte nastavenia linky a do stĺpca 2 pridajte gradient pozadia.
- Ľavý gradient pozadia: #f7e0a5
- Pravý gradient pozadia Farba: rgba (237,240,0,0.79)
- Smer gradientu: 90deg
- Východisková pozícia: 50%
- Konečná poloha: 0%
Potom pridajte obrázok na pozadí s pekným efektom prechodu.
- Obrázok na pozadí: [stiahnuť obrázok]
- Mix pozadia: Farba
Ako vidíte, režim kombinácie farieb zachováva jas dvoch farebných prechodov za obrázkom a vytvára pekný vzor ohraničenia obrázka s jemnými farbami.
Konečný výsledok
Objavte konečný výsledok návrhu.
Najnovšie myšlienky
Vytváranie okrajov pomocou obrázkov je jednoduchý spôsob, ako pridať svojmu dizajnu krásu a osobitosť. Dizajn zvýraznený v tomto návode slúži na zvýraznenie možností, ktoré ponúka Divi, pri navrhovaní jedinečných okrajov. Preto sú vzory pri rôznych farebných kombináciách neobmedzené. Takže, získajte nejaké obrázky a preskúmajte viac dizajnu hraníc s obrázkami v Divi.
Na vaše zdravie.
















